Discovery
A logistics and software company had an existing web application that showed repair shops, hotels, and other places that are near a given vehicle. Executives tasked me with designing an experience for a new version of this mapping application. I spoke with the business analyst and developers, listening to their needs for the site and I offered modifications to those needs based on usability heuristics and my industry knowledge. For example, there was a need to visually track (live) a certain vehicle specified by the fleet manager.
Design and Evaluation
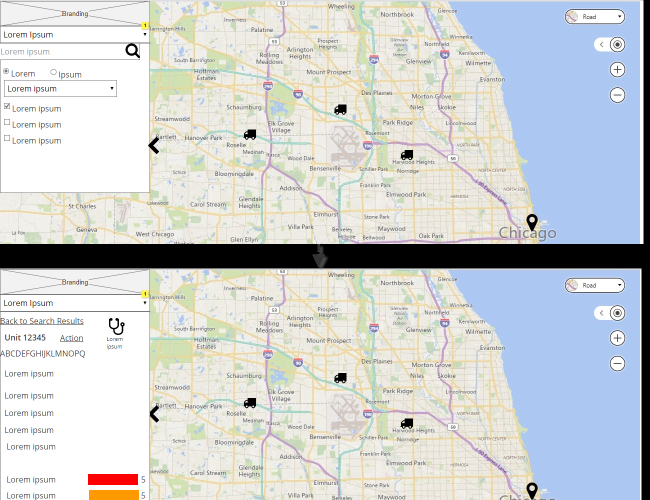
In my design, I was inspired by the enhancements Google made to its Maps site. For instance, instead of detailed infoboxes by the map markers, search results and details are displayed in a left panel that could be collapsed to see more of the map. In calls with a couple of customers where we showed the mockups, they mostly approved of the redesign, offering suggestions to tweak it based on their domain experience. For example, they mentioned a need to search for nearby repair shops and such only after they zeroed in on a specific vehicle. I refined the design to reflect some needs like this. I then worked with a visual designer to polish the mockups based on our growing set of standards for our company’s products. When I received eventual buy-in for the design from the users, business analyst, lead developer, and executive sponsor, it was time to hand it off to developers.
Implementation
As both onsite and offshore developers built the web application, there were interaction and design questions that came up. I addressed these and checked through their demos and my informal QA testing that this mapping application was faithful to the interaction and visual specifications.